ویرایشگر TinyMCE در جوملا بطور پیش فرض برخی از تگ های HTML، کدهای جاوا اسکریپت و تگ Ifram را بعد از ذخیره کردن به خاطر مسائل امنیتی حذف میکند. این مطلب آموزشی به شما کمک میکند تا بتوانید این محدودیتها را بردارید.
پیش از انجام هرکاری:
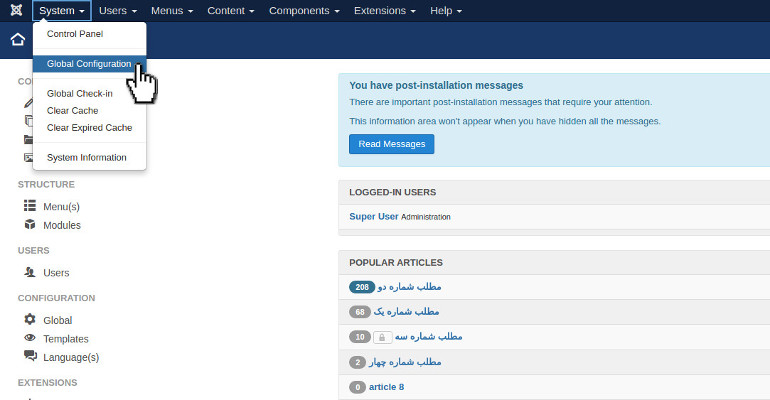
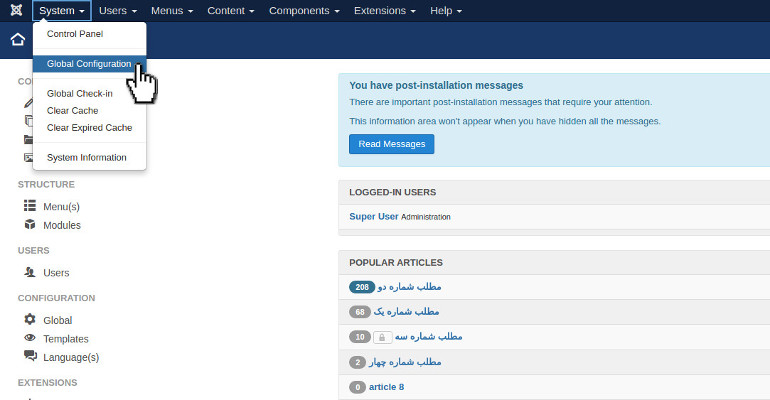
۱- رفتن به بخش تنظیمات عمومی (Global Configuration)

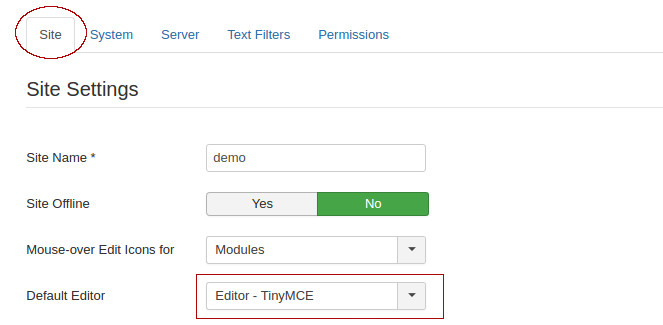
-به تب Site بروید و بررسی کنید که ویرایشگر TinyMCE برای شما انتخاب شده باشد.

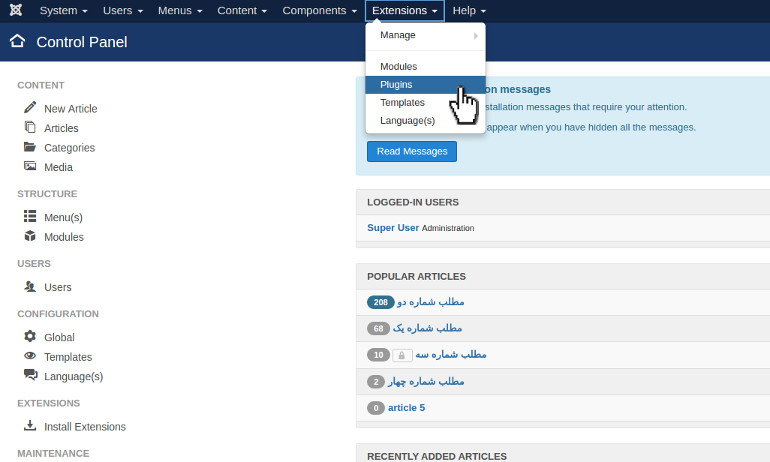
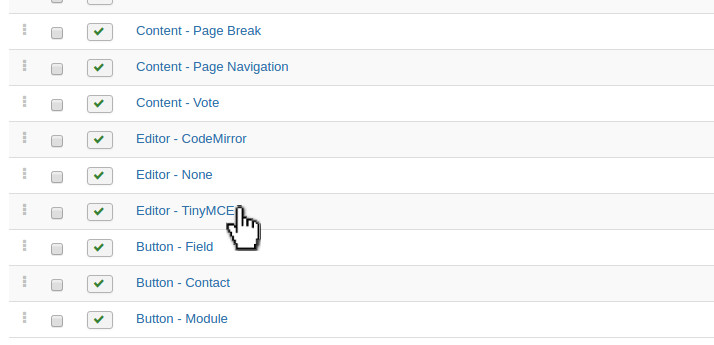
۲- رفتن به بخش پلاگینها و انتخاب پلاگین TinyMCE


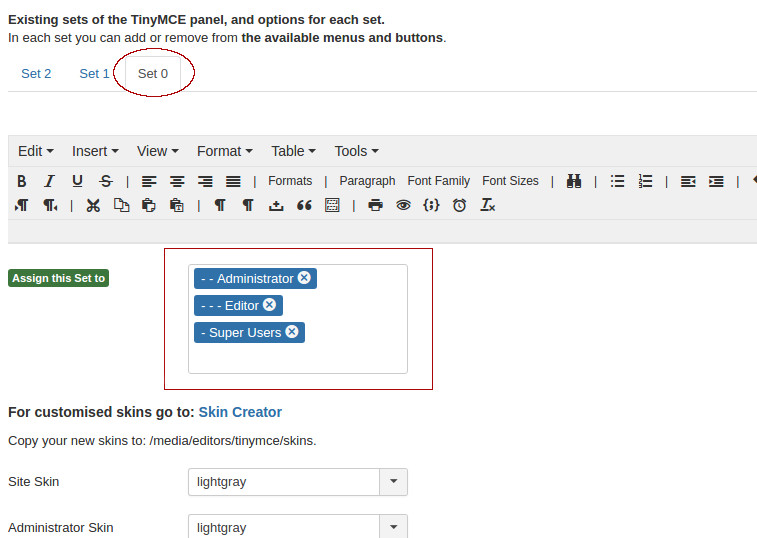
- به تب Set0 بروید (تنظیمات این بخش برای کاربران Administrator،SuperUser و Editor میباشد.)

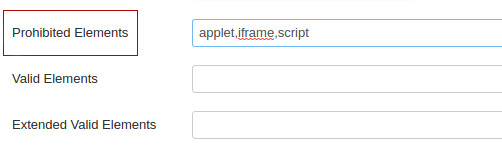
کمی که به سمت پایین صفحه بیایید با گزینه Prohibited Elements مواجه خواهید شد.

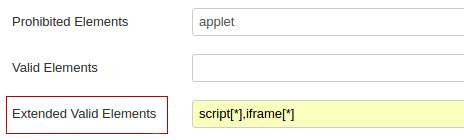
ویرایشگر TinyMCE از نمایش المانهایی که در این بخش قرار دارد جلوگیری خواهد کرد. همانطور که میبینید تگ Script و iframe نیز جزو این دستهبندی قرار دارند، پس کافی است آنها را از این قسمت خارج کرده و به لیست المانهای مجاز ویرایشگر اضافه کنید. علامت ستاره در درون براکت اجازه استفاده همه ویژگیها آن تگ را در ویرایشگر میدهد.

چنانچه پس از انجام این تنظیمات همچنان مشکل شما باقی ماند، بهتر است تنظیمات زیر را که البته جزو تنظیمات جوملا، هستند چک کنید:
۱- رفتن به بخش تنظیمات عمومی (Global Configuration)

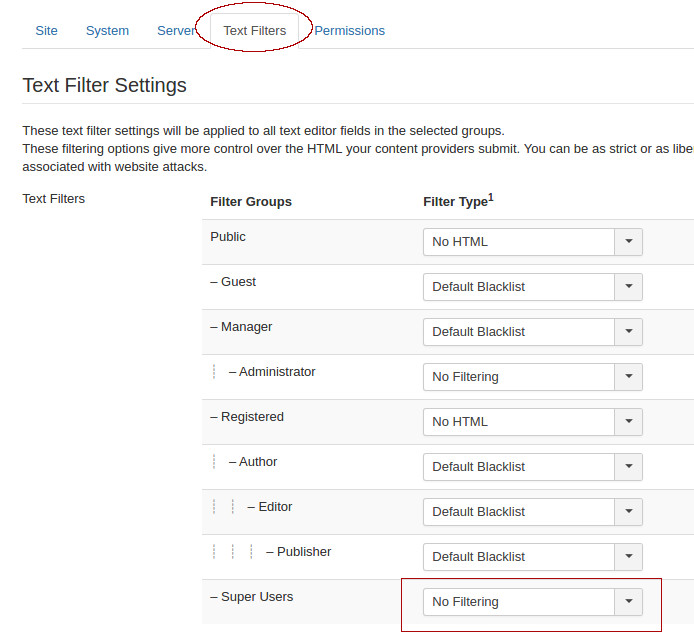
-در تب Text-Filter چک کنید که برای کاربر Super User حتماً عبارت No Filtering انتخاب شده باشد.

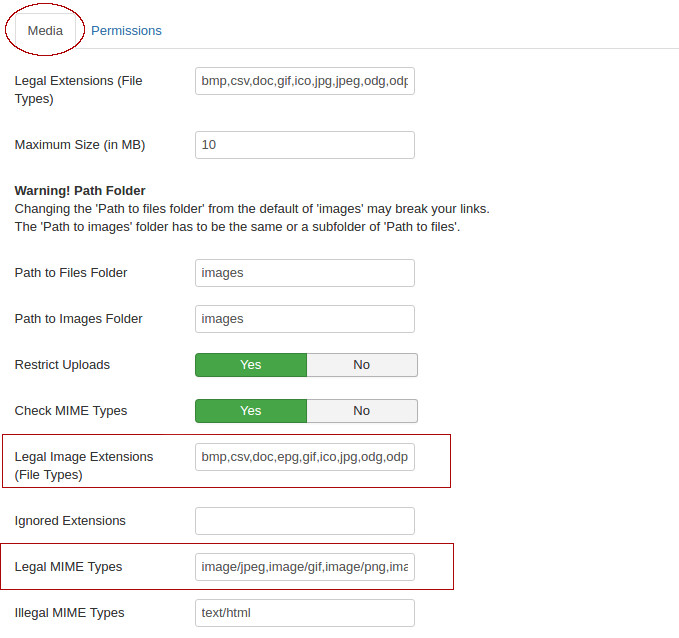
2- به زیر منوی رسانه (Media) ، از منوی محتوا (Content) بروید.
دقت داشتهباشید که در قسمتهای مشخص شده، پسوند تمامی فایلهای موردنیاز برای آپلود را تایپ کردهباشید.