اسلاید شو یکی از پرکاربردترین افزونههای جوملا میباشد که در ارائه و نمایش مطالب یک وب سایت نقش بسیار مهمی را ایفا میکند. ممکن است تا کنون افزونههایی که در این مورد از سوی شرکتهای داخلی و خارجی منتشر شدهاند نظر شما را به سوی خود جلب کرده باشند اما کدام یک برای سایت شما مناسب هستند؟
کدهای بهینه، سبک بودن، کم حجم بودن افزونه، نداشتن کتابخانهها و کدهای اضافی، زیبایی ظاهری، امکانات مدیریتی کافی، راحتی کار با افزونه، همه و همه مواردی هستند که باید در هنگام انتخاب افزونه خود، آنها را در نظر داشته باشید.
تیم ستروکیت تمام تلاش خود را کردهاست تا با رعایت نکات بالا اسلایدشویی، با کیفیت ارائه کند. این اسلاید شو هم اکنون به صورت رایگان در اختیار شما عزیزان قرار گرفتهاست. در نظر داشته باشید رایگان بودن این افزونه دلیلی بر کیفیت پایین آن نیست بلکه تنها دلیل آن، اثبات کیفیت و کسب اطمینان خاطر از سوی شماست.
ستروکیت در تلاش است با گسترش فعالیتهای خود در این زمینه و ارائه افزونههای کارآمد، بتواند گامی مهم در طراحی سایتهای بهینه و با کیفیت بردارد.
اساس کار با این اسلاید شو ایجاد دسته بندی (Category) و مطالب (Article) است به این معنی که کافی است، شما برای نمایش هر تصویر در اسلایدشو، مطلب (Article) خود را ایجاد کنید و در بخش تصویر معرفی (Intro Image)، تصویر خود را فراخوانی نمایید.
برای نمایش عنوان و توضیحات مربوط به هر تصویر اسلاید، از بخش عنوان مطلب (Title) و متن داخل ویرایشگر هر مطلب استفاده میشود.
نحوه استفاده از افزونه اسلاید شو:
نخست دسته بندی خود را ایجاد کنید. (مثلا دسته بندی با عنوان Slide).(مدیریت مجموعهها (Categoriese))
حال به ازای هر تصویر در اسلاید شو یک مطلب (Article) ایجاد کنید و تصویر خود را در قسمت تصویر معرفی (Intro-Image) قرار بدهید و برای آن مطلب عنوانی مناسب در نظر بگیرید. چنانچه توضیحی مد نظر شماست که به هنگام نمایش تصویر همراه با آن نمایش داده شود، آن را در بخش ویرایشگر مطلب خود تایپ کنید. فراموش نکنید که مطلب را در دسته بندی که برای اسلاید خود ایجاد کردهاید، قرار دهید.(مدیریت مطالب(Articles) در محیط جوملا)
حال وقت آن است که به سراغ تنظیمات ماژول خود بروید.
برای اینکار به مسیر Modules -> Extensions رفته و ماژول اسلاید ستروکیت (Setrokate Slide) را انتخاب کنید.
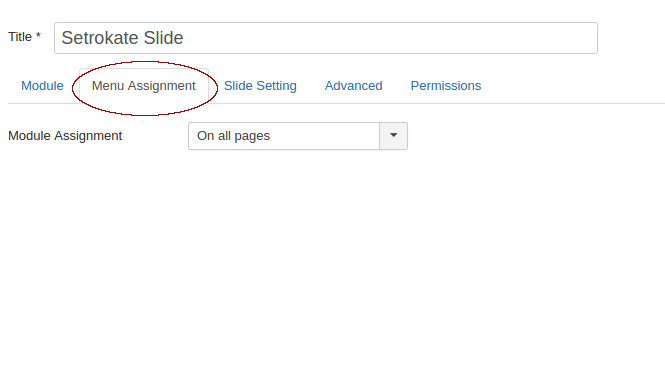
بخش Title (عنوان) را میتوانید به عنوانی که دوست دارید تغییر دهید.
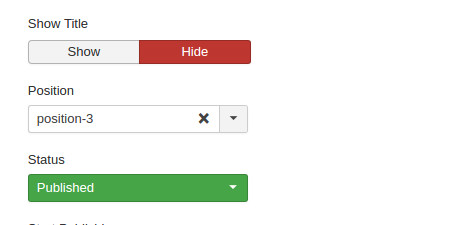
در قسمت سمت راست صفحه گزینههای زیر را میبینید:

- Show Title: میتوانید تعیین کنید که عنوانی که برای ماژول خود انتخاب کردهاید در قسمت نمایشی سایت نیز، نمایش داده شود یا خیر.
- Position: در این گزینه میتوانید مکانی که قرار است این افزونه در وب سایت شما نمایش داده شود را تعیین کنید. دقت داشته باشید تا زمانیکه این فیلد مقدار درستی نگیرد افزونه شما نمایش داده نخواهد شد.
- Status: این گزینه وضعیت نمایشی افزونه اسلاید را مشخص خواهد کرد که برای نمایش آن، حتما باید گزینه Published را انتخاب نمایید.
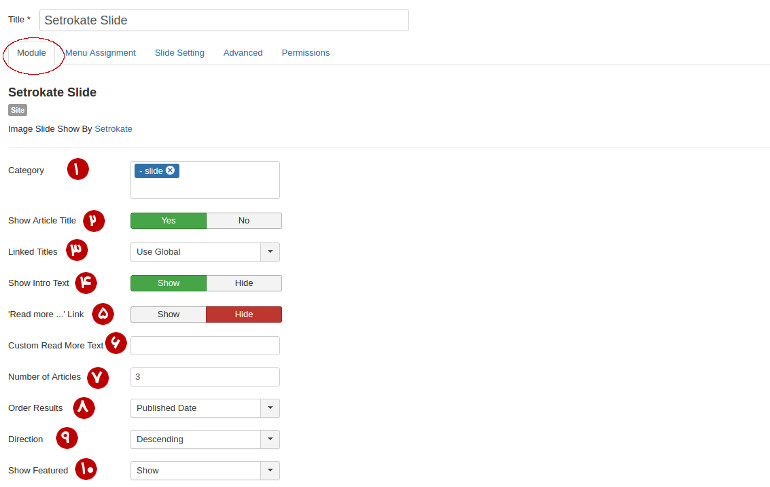
-تب Module:

- category (دسته بندی): در این بخش میتوانید دسته بندیهایی که قرار است در اسلاید شو قرار گیرند را مشخص کنید و هیچ محدودیتی در تعداد دسته بندیها وجود ندارد. با کلیک در قسمت سفید رنگ این فیلد منویی برای شما باز خواهد شد که شامل لیست کامل دسته بندیهای شماست. کافی است از منوی باز شده دسته بندی خود را انتخاب نمایید.
- Show Article Title (نمایش عنوان مطلب): فعال / غیرفعال کردن نمایش عنوان مطلب که همان عنوان اسلاید شما است.
- Linked Title: لینک دار کردن عنوان مقاله
- Show Intro Text: نمایش/ عدم نمایش متن معرفی(متن قبل از Readmore)
- ReadMore Link: نمایش لینک ادامه مطلب...
- Custom Read More Text: تعریف برچسب جدید به جای عبارت "ادامه مطلب.."
- Number of Articles: تعداد عکسهای اسلاید
- Order Results: مشخص کنید عکسهای اسلاید بر چه اساسی نمایش داده شوند.
- Direction: نحوه نمایش عکسهای اسلاید به صورت صعودی باشد یا نزولی
- Show Featured: امکان انتخاب نمایش تصاویر ویژه
تب Menu Assignment:
در این بخش شما میتوانید براحتی تعیین کنید ماژول اسلاید شما در کدام صفحات وب سایت، نمایش داده شوند. توجه داشته باشید که به صورت پیش فرض مقدار این فیلد معادل No Pages است و برای نمایش اسلاید حتما می بایست این مقدار را تغییر دهید.

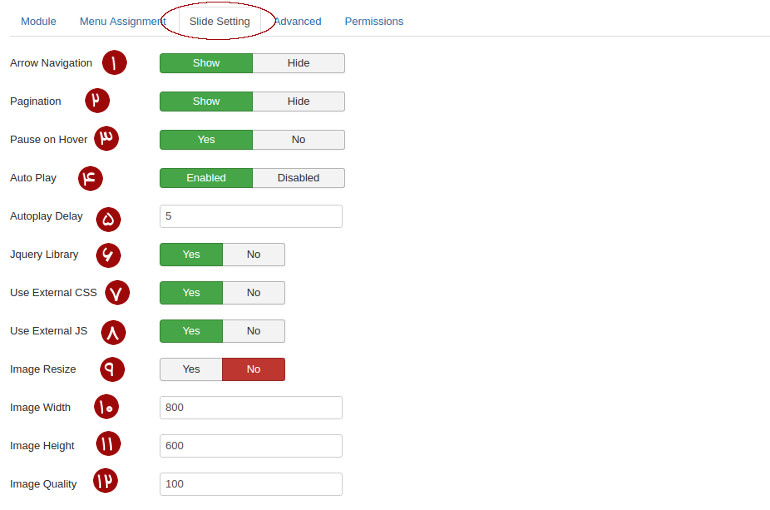
تب Slide Setting:
این بخش شامل تنظیمات نمایشی اسلاید میباشد :

- Arrow Navigation: فعال / غیر فعال کردن هدایتگرهای راست و چپ
- Pagination: فعال / غیر فعال کردن نمایش تعداد اسلایدها
- Pause On Hover: فعال / غیر فعال کردن مکث اسلاید در زمان قرارگیری ماوس بر روی آن
- Auto Play: فعال / غیر فعال کردن شروع خودکار اسلاید
- Auto Play Delay: تعیین مقدار زمان تاخیر مابین اسلایدها(بر اساس ثانیه)
- Jquery Library: فراخوانی کتابخانه jquery
- Use External Css: فراخوانی فایل CSS در صورت انتخاب ورژنی بالاتر از ورژن بوت استرپ ۲.۰
- Use External JS: فراخوانی فایل JS در صورت انتخاب ورژنی بالاتر از ورژن بوت استرپ ۲.۰
- Image Resize: فعال / غیر فعال کردن تغییر سایز تصویر اسلاید
- Image Width: تعیین مقدار عرض جدید برای تصویر در صورت فعال کردن گزینه Image Resize
- Image Height: تعیین مقدار ارتفاع جدید برای تصویر در صورت فعال کردن گزینه Image Resize
- Image Quality: تعیین میزان کیفیت تصویر در صورت فعال کردن گزینه Image Resize
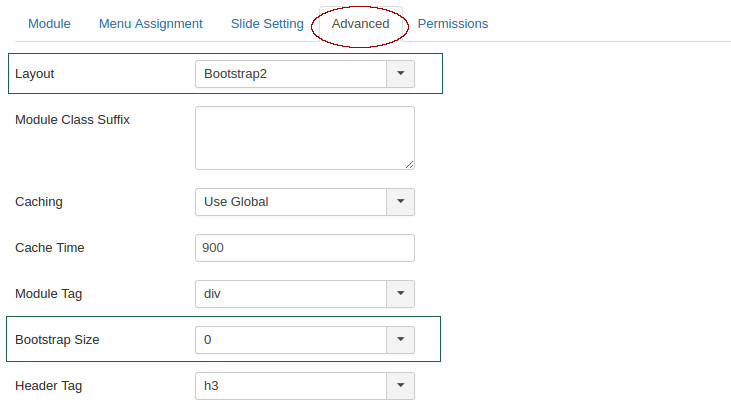
تب تنظیمات پیشرفته(Advanced):

دو گزینه کاربردی در این قسمت برای شما وجود دارد:
۱- Layout: اسلاید ستروکیت برای ورژنهای مختلف بوت استرپ طراحی شدهاست و در این قسمت شما براحتی میتوانید ورژن دلخواه خود را انتخاب نمایید.
۲- Bootstrap Size: این گزینه شامل منویی متشکل از مقدارهای عددی بوت استرپ است که شما میتوانید متناسب با فضای انتخابی خود برای ماژول اسلاید عدد مورد نظر خود را انتخاب نمایید.
پس از انجام تغییرات خود، انتخاب گزینه سبز رنگ Save (ذخیره) که در بالای صفحه، سمت چپ واقع شدهاست فراموش نشود.