افزایش تعداد بازدیدکنندگان سایت و ترغیب کاربران به ماندن در سایت و جستجو در آن، برای شما امتیاز مثبتی در گوگل خواهد بود که منجر به بهبود جایگاه شما در نتایج جستجوی گوگل خواهد شد. نمایش مطالب مرتبط در پایین هر مطلب و پیشنهاد خواندن مطالب مشابه و مرتبط، یکی از موثرترین روشها برای حفظ کاربران در سایت شمامیباشد.
افزونه نمایش مطالب مرتبط جوملا، سازگار با جوملا ۳ به بالا طراحی شده که با کمک آن میتوانید لیستی از مطالب مشابه را بر اساس کلمات کلیدی آنها در پایین مطلب خود نمایش دهید.
در این افزونه ویژگیهایی بسیار عالی و کاربردی برای شما عزیزان در نظر گرفته شدهاست که برخی از آنها عبارتند از:
- سازگار با جوملا ورژن ۲.۵ به بالا
- امکان تعیین تعداد مطالب مرتبط برای نمایش
- امکان تعیین تعداد ستونهای نمایش مطالب مرتبط
- نمایش مطالب براساس کلمات کلیدی
- امکان نمایش تصویر برای مطالب مرتبط
- نمایش / عدم نمایش نام نویسنده مقاله و تاریخ انتشار مقاله
- نمایش دسته بندی مطالب
- امکان تغییر سایز تصاویر به صورت کاملاً داینامیک
- امکان تعیین تصویر / رنگ پس زمینه
- سازگاری با ورژنهای 2، 3 و 4 بوت استرپ
- ویژگیهای سفارشی سازی مبنی بر نمایش / عدم نمایش عنوان مطلب، لینکدار شدن آن، متن معرفی، دکمه ”ادامه مطلب”، تگها و فراخوانی منابع خارجی Jquery، Cssو Js.
- کاملاً ریسپانسیو
نحوه استفاده از افزونه:
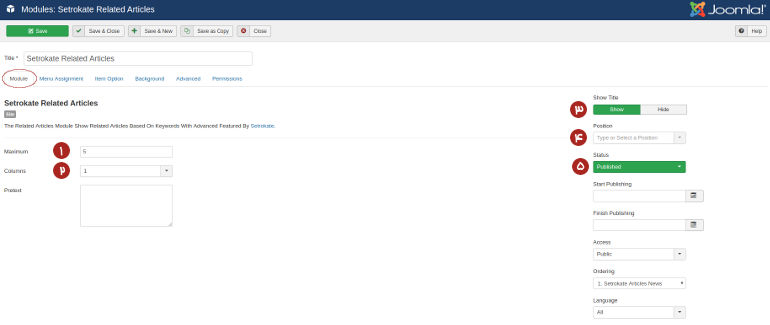
تب Module:

۱- Maximum:
با کمک این پارامتر میتوانید ماکزیمم تعداد مطالبی را که قصد دارید در این افزونه نمایش داده شوند، مشخص کنید.
۲- Column:
با کمک آن میتوانید تعداد ستونهای نمایش مطالب مرتبط را مشخص کنید.
۳- Show Title:
در اینجا میتوانید مشخص کنید که عنوان افزونه شما که در فیلد Title نمایش داده شده، در بخش نمایشی سایت، نشان داده شود یا خیر.
۴- Position:
یکی از مهمترین المانها در افزونه میباشد. در این قسمت مشخص میکنید این افزونه در کدام قسمت از سایت شما نمایش داده شود. اگر در این بخش مقداری را تعیین نکنید، افزونه در سایت شما نشان داده نمیشود.
۵- Status:
این بخش وضعیت نمایشی افزونه را تعیین خواهد کرد. میتوانید یکی از سه گزینه Publish (انتشار)، Unpublish (عدم انتشار) و Trashed (سطل زباله) را انتخاب کنید.
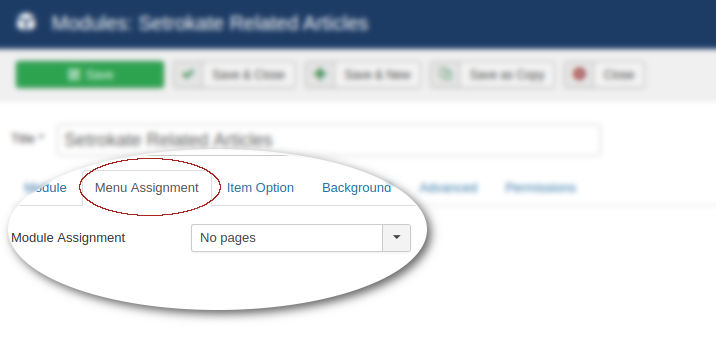
تب Menu Assignment:

در این قسمت باید مشخص کنید افزونه شما قرار است در کدام صفحه از وب سایت شما نمایش داده شود. در حالت پیشفرض حالت No Pages انتخاب شدهاست. و در صورتی که مقداری غیر از آن را انتخاب نکنید، افزونه شما در سایت نمایش داده نمیشود.
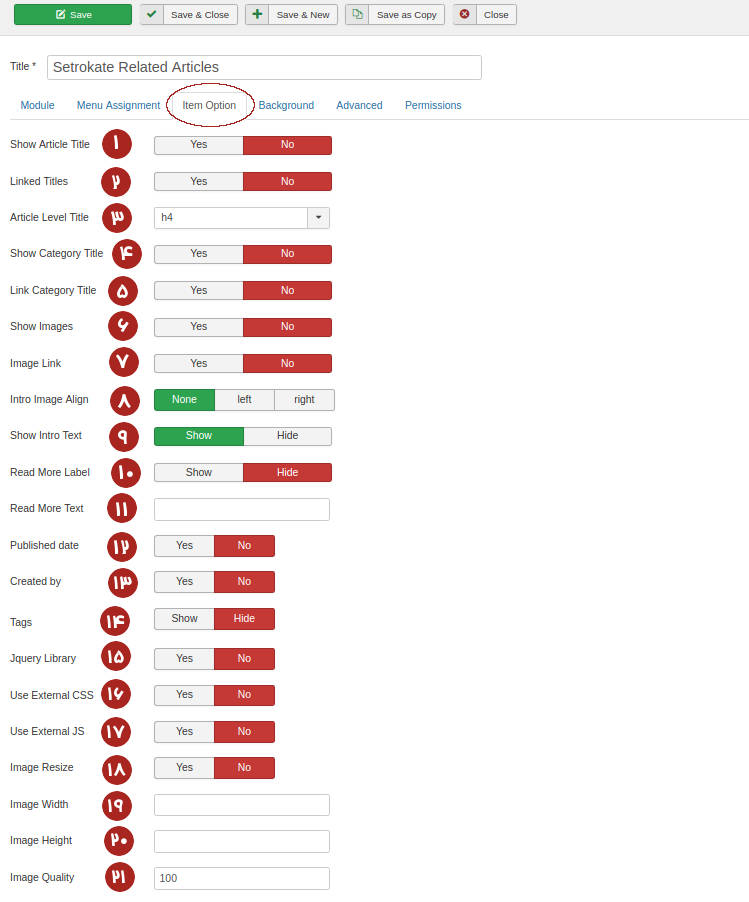
تب Item Options:
در این تب امکانات بسیار کاربردی در نظر گرفته شدهاند و شما خیلی راحت میتوانید مشخصات نمایشی مربوط به افزونه را به دلخواه خود، کم یا زیاد کنید.

۱- Show Article Title: نمایش عنوان مقالهها
۲- Linked Title: لینکدار کردن عنوان مقالات
۳- Article Level Title: تعیین سطح عنوان مقاله
۴- Show Category Title: نمایش عنوان دسته بندی
۵- Link Category Title: لینکدار کردن عنوان دسته بندی
۶- Show Images: نمایش تصویر معرفی مطلب
۷-Image Link: لینکدار شدن تصویر معرفی به صفحه مطلب
Intro Image Align-۸: تعیین ترازبندی تصویر معرفی مطلب
۹- Show Intro Text: نمایش متن معرفی مقالهها
۱۰-Read mire: نمایش ادامه مطلب
۱۱- Read More Lable Text: تعیین برچسب جدید برای دکمه ادامه مطلب
۱۲- Published Date: نمایش تاریخ انتشار مطلب
۱۳- Created By: نمایش نام نویسنده مطلب
۱۴- Tags: نمایش تگ ها
۱۵- Jquery Library: فراخوانی کتابخانه جی کوئری در صورت نیاز
۱۶- Use External Css: فراخوانی آنلاین Css مربوط به استفاده از قابلیت بوت استرپ ۴
۱۷- Use External Js: فراخوانی آنلاین Js مربوط به استفاده از قابلیت بوت استرپ ۴
۱۸- Image Resize: تعیین قابلیت تغییر سایز تصویر معرفی مطلب به صورت داینامیک
۱۹- Image Width: تعیین عرض جدید تصویر معرفی
۲۰- Image Height: تعیین ارتفاع جدید برای تصویر معرفی
۲۱- Image Quality: تعیین کیفیت جدید برای تصویر معرفی
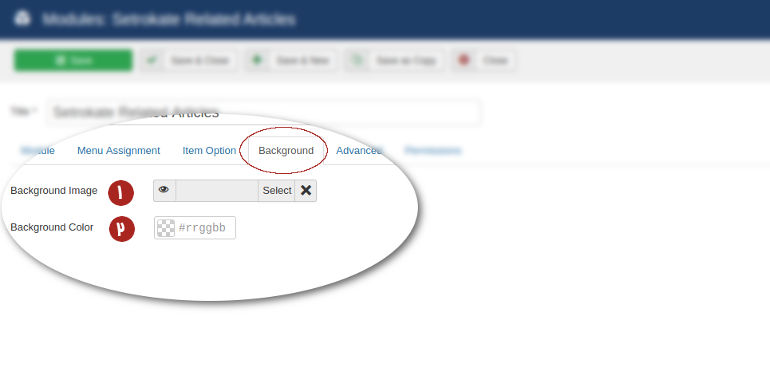
تب Background:

در این بخش میتوانید برای افزونه خود پس زمینه دلخواه را تعیین کنید.
۱- Background Image: با کمک این فیلد میتوانید تصویر پس زمینه مورد نظر خود را انتخاب نمایید.
۲- Background Color: در این فیلد میتوانید رنگ مورد نظر خود را به عنوان رنگ پس زمینه افزونه انتخاب نمایید.
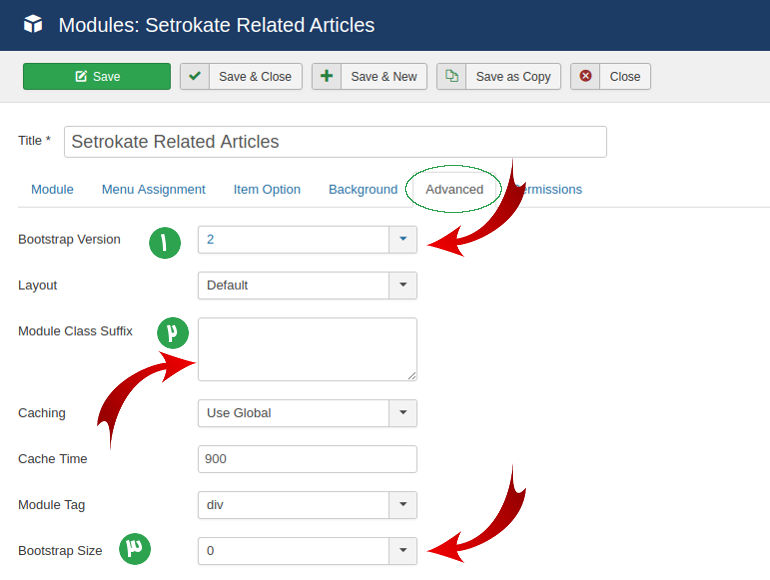
تب Advanced:

۱- BootStrap Version: در این قسمت میتوانید ورژن بوت استرپ مربوط با سیستم مدیریت محتوای خود را تعیین کنید.
۲- Module Class Suffix: این بخش به شما کمک خواهد کرد تا با تعیین کلاس برای افزونه خود، بتوانید استایلهای دلخواه خود را اعمال کنید.
۳- Bootstrap Size: با این فیلد میتوانید اندازه افزونه خود را تعیین کنید.